Calyros DevLog #7 - Adding terrain, rocks, trees, day-night cycle and theme changes
Published on
Another week of productivity! In my previous post, I talked about networking and project restructuring. Those things are very important, but they're not sexy. Adding a bunch of nice visuals is sexy.
Theming and styling
After restructuring my project and focusing on implementing the networking code everything looked a bit dull, so I wanted to do some styling changes to make the game feel more like a game.
These changes are far from final, but they're an improvement and a tremendous motivator for me!
I used Godot's themes to achieve the the HUD changes.
Loading screen
When you first load the game, it downloads and loads any assets you need to play. There're so few assets right now that this screen flys by, so I've frozen it so you can take a look.

Connection screen
After the game's assets have loaded, we connect to the server.
Right now, the plan is to have one server, but if I decide to add more in the future, we'll ask you to select one here before connecting.

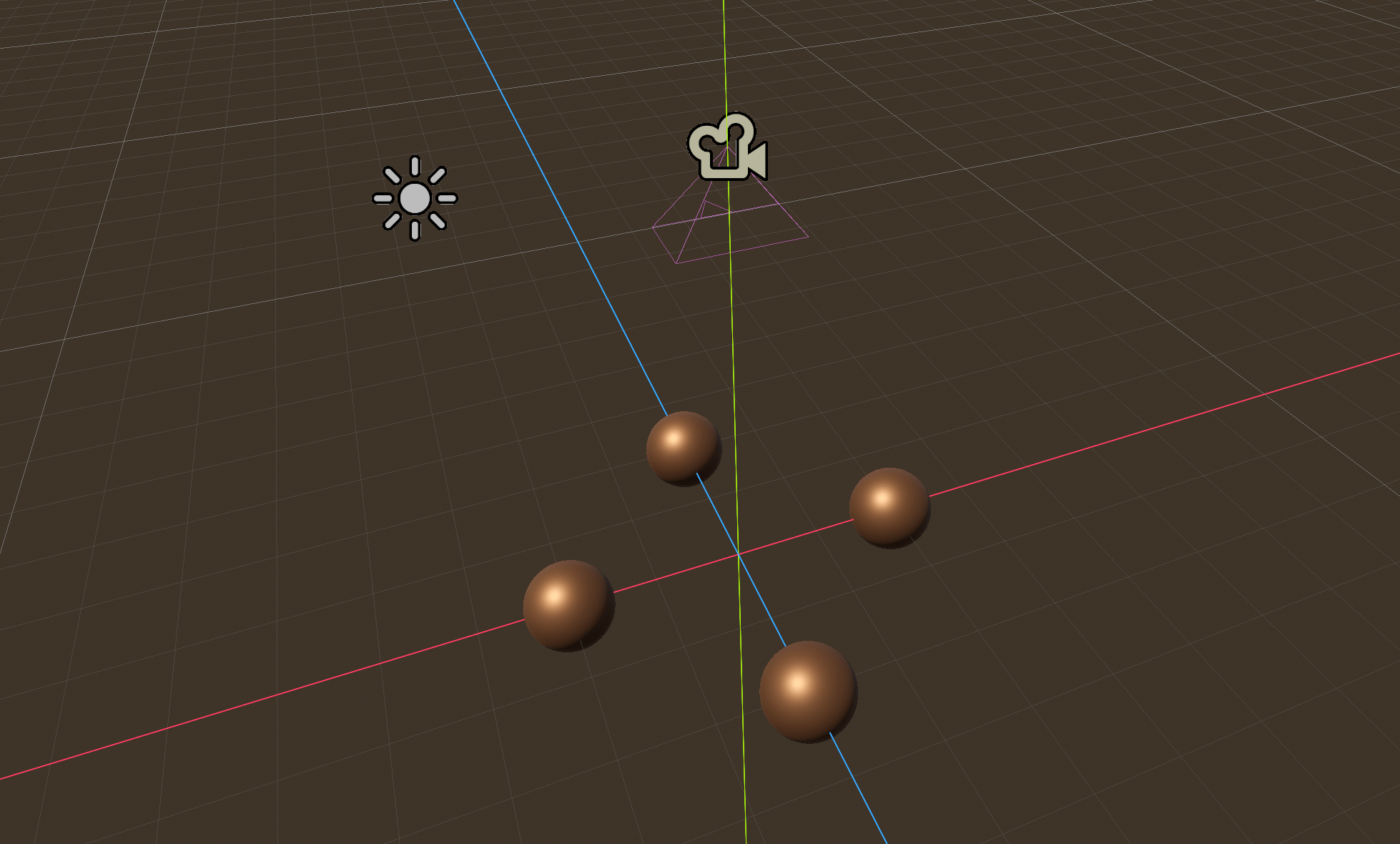
It's overkill, but I couldn't resist making the spinner on this page a real, 3D object.

Login screen
A screen you'll be familiar with - the login screen. I intend for this screen to be layered over a 3D scene - perhaps a cozy inn? - but for now, it's a placeholder logo.

I haven't decided whether I want to use email or usernames or both for logins. Usernames are easier to log in with, but I'll have to collect email addresses anyway?
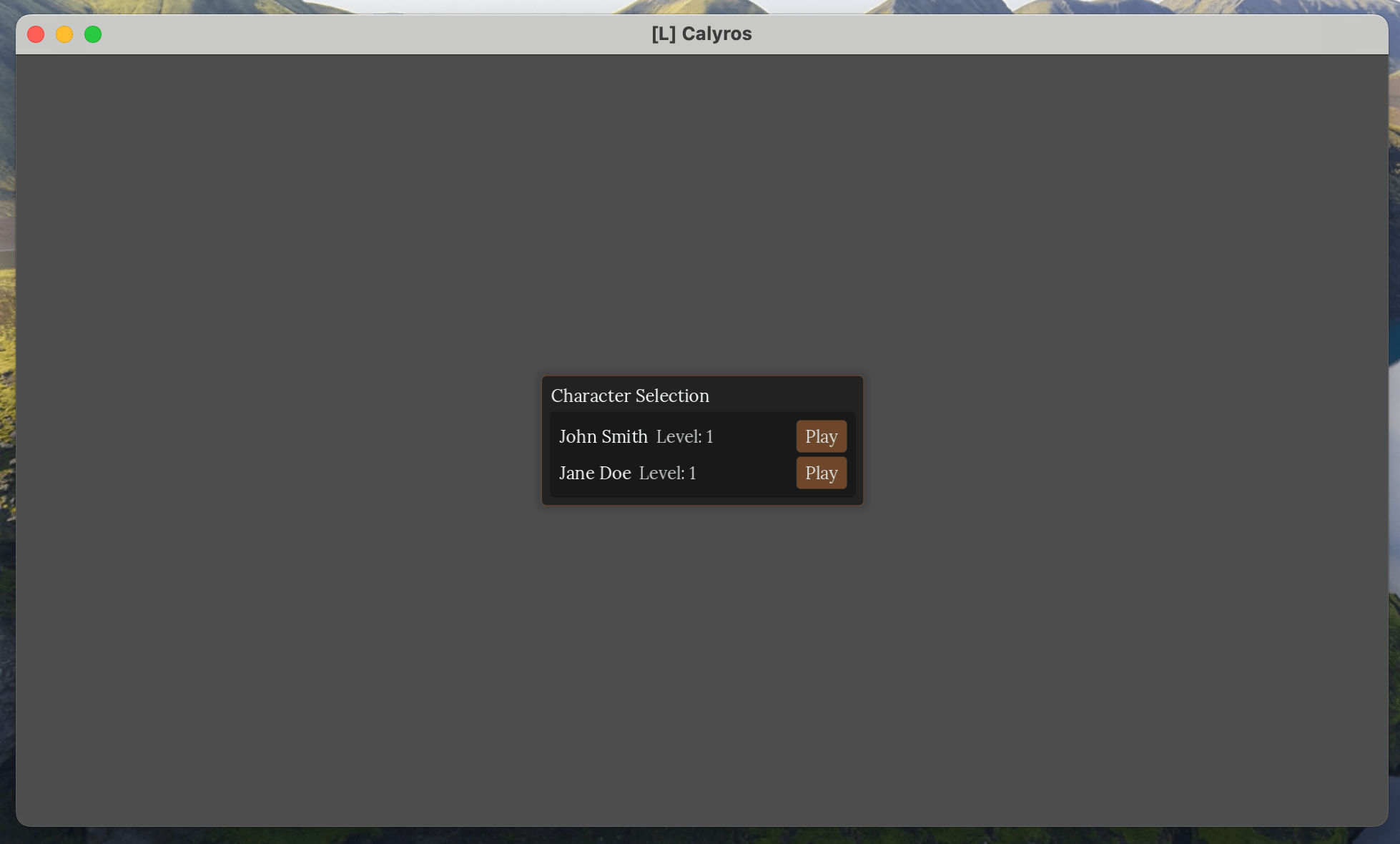
Character selection
This screen is further from done than any of the others.
I knew from the beginning that each user may have multiple characters, so I separated users and characters early on. I'd like to show a preview of your characters when you select them, but I haven't implemented that yet.

A bit more networking
Before I move on to the in-game visual changes I made, I want to briefly explain what happens after you press the "Play" button in the character selection. I'll be quick, I promise!
When you press the "Play" button, a message is sent to the server that says "I want to be this character". Based on that message, the server sends a few things back.
First, it sends the player's current map. The client uses this to work out what map data it needs to load.
After that, the server sends a list of players who're on your player list. A player list is simply a list of players that you're "aware of". Right now, you're aware of everyone, but in the future this list will be tightly-controlled. For example, if you "sneak", your player will be removed from other player's lists so they can't see you.
As part of the information you receive about players, the client also receives information about your player including your location. We use this information to load the right part of the map, position you within it and turn on the camera.
Adding some 3D features
I'd already created quite a lot of my 3D features, so it was time to start adding them to the game, starting with terrain.
First, I opened up my WorldBuilder code and generated an 8x8 grid of 16x16 chunks. This gives me 128² meter map, with a total of 16,384 tiles. Plenty to be getting on with.
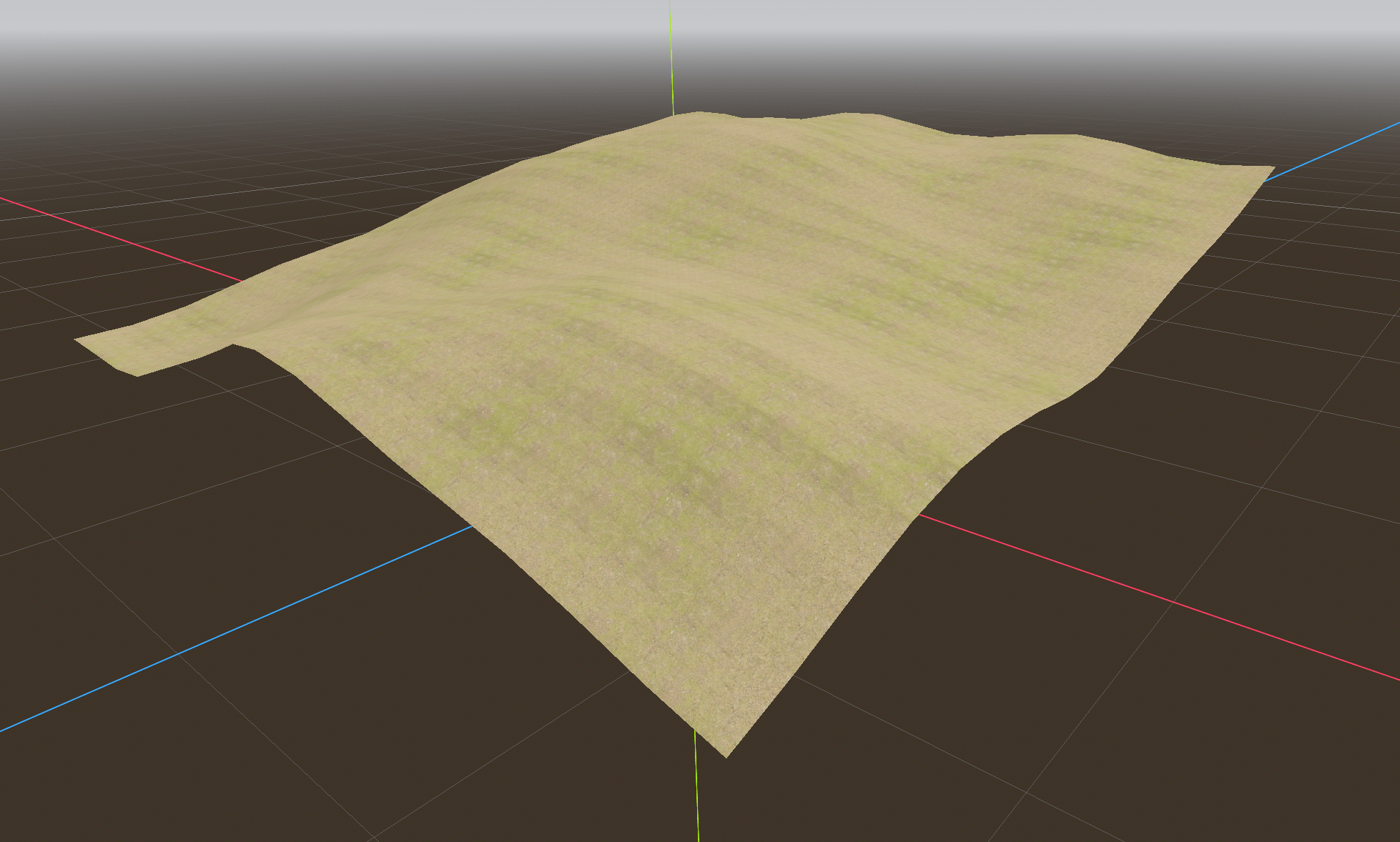
Terrain
When you get positioned within the world, we load the terrain "chunks" around you. Each terrain chunk is a 16x16 grid.
A single chunk looks like this:

I've stitched several chunks together to make our map.
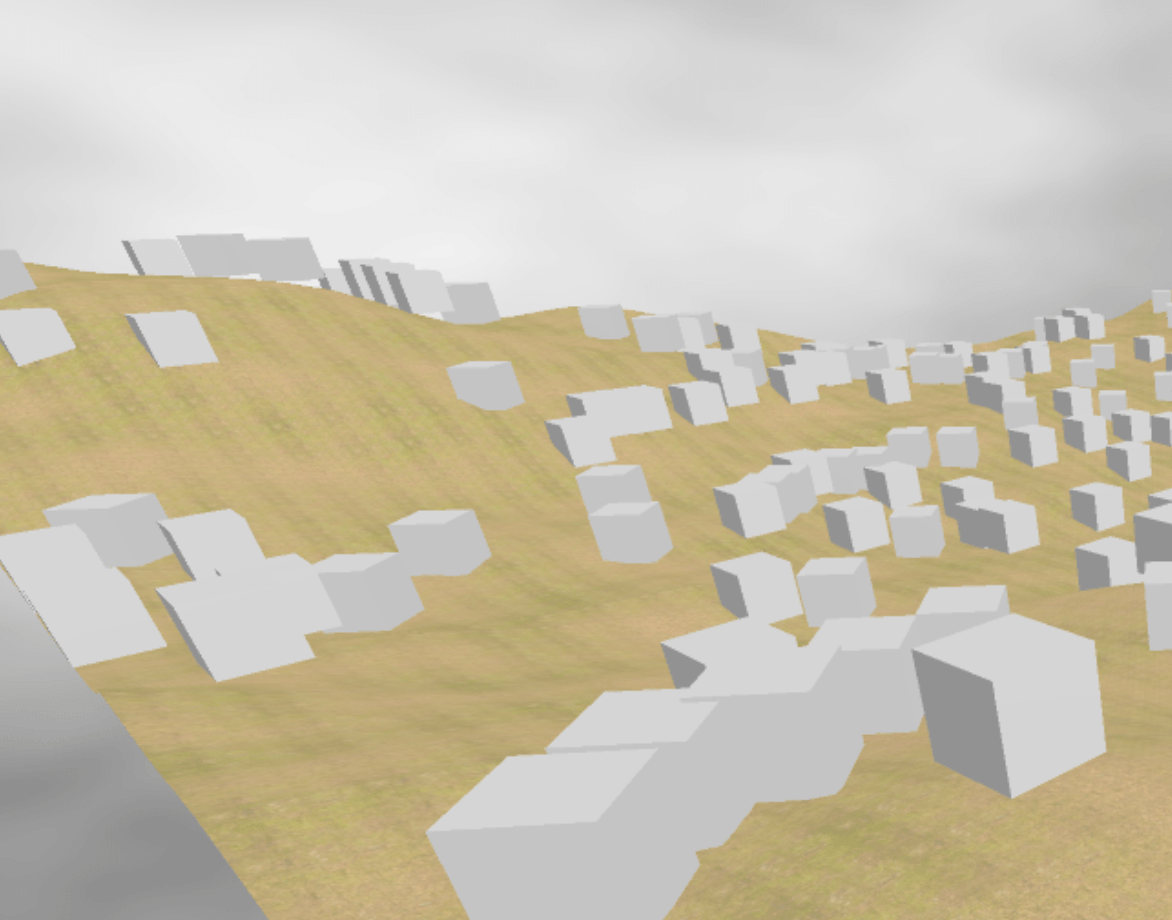
Objects
My WorldBuilder code also created a few simple objects. Trees, rocks and bushes. I hadn't written the code for these yet, so to start with, I just added white cubes.

Camera controls
Whilst the player was now "in the world", their perspective was locked, so I wrote a little script that allowed the player to rotate the camera with WASD. The player can also zoom in and out with E and Q respectively.
Calyros rocks!
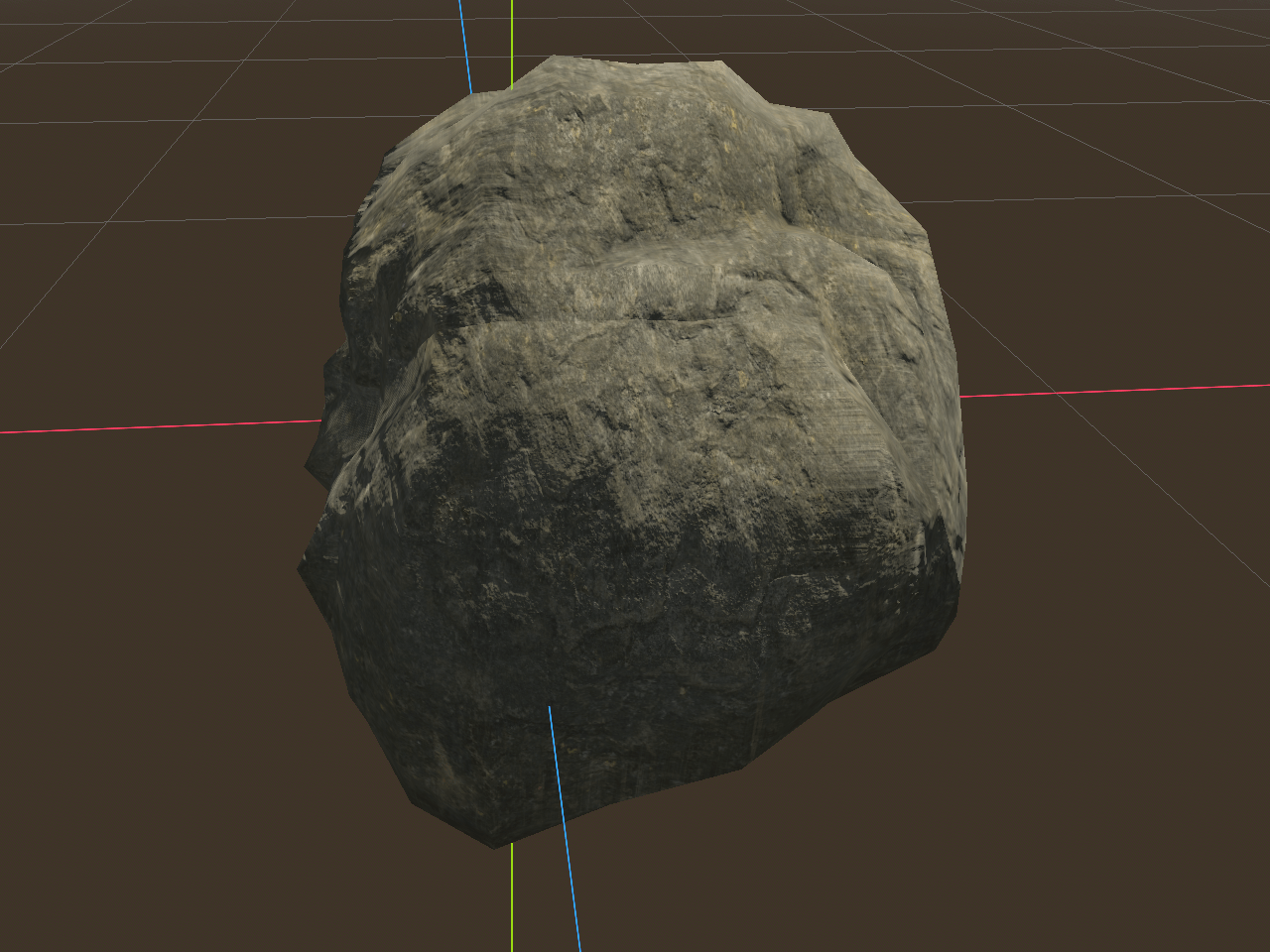
Bored of looking at cubes, I got to work on creating rocks. This might sound dull, but it's pretty impressive - if I do say so myself.
Rocks (and later trees, bushes etc) in Calyros are procedurally generated. That means that every rock in the world is unique!
They look like this:

You've seen rocks before. I started with a cube, added a texture and used noise to generate the rough shape of the rock.
Lollipop trees
I haven't written the code to procedurally generate these yet, but a simple solution for the time being was to create a stick (with a bark texture) and a sphere (with a leaf texture) and put them together. Like a lollipop. You'll see them shortly.
Lighting
I want my game to have a day-night cycle. Partly, I want to do this because it looks nice, but I also want there to be gameplay features attached to it. For example, perhaps some monsters can only be found at night?
To do this though, I needed to create day and night lighting.
I'm not happy with my current solution and will probably rework it in the future, but for now, it looks pretty good to me!

There was one more technical detail I was missing though. The day and night needs to be the same for all players. So, when you log in, the server sends the current time down to the player and the day/night cycle is adjusted accordingly. Synchronicity!
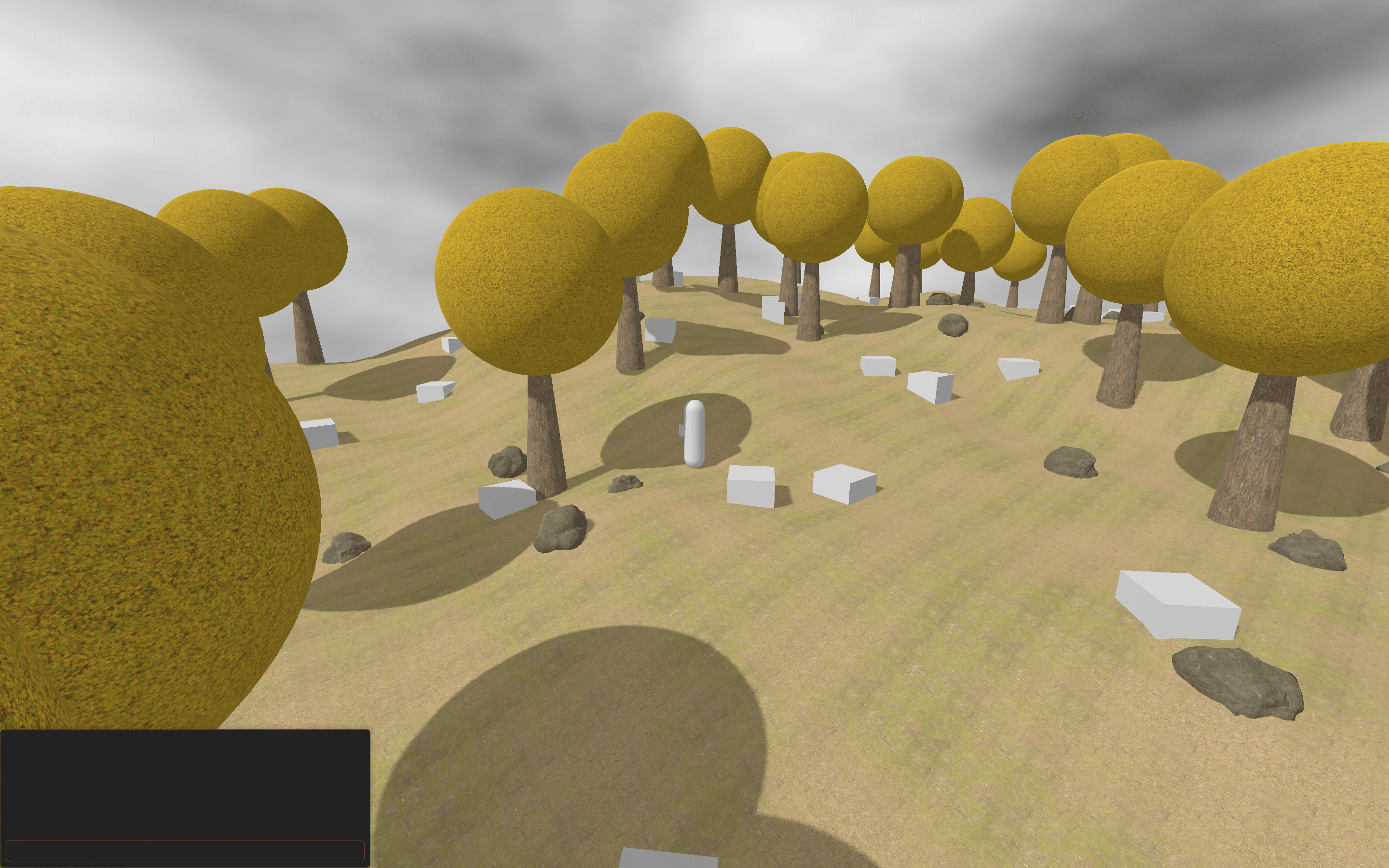
Bringing it all together
After adding all these things I'd built in isolation together, I ran the game. For a moment, I was awestruck.
Video of lighting, trees, rocks and terrain
Don't get me wrong, I know that visually it's not the most beautiful game in the world, but I couldn't help but be a bit wowed by my progress. Working on this game had felt like a real uphill battle for so long that I was surprised to find it now looked like a game.
Parting thoughts
It's difficult to talk to people about this project. I'm very excited about it but without some visuals to show them, it's hard for them to get excited with me.
The other day though, I told a colleague I was working on a game and he wanted to see. I fired up the project and not only was it super cool to be able to show someone, it was extra cool because he reacted really positively to it.
We're far from done, but in the next update I'll be talking about implementing a HUD, pathfinding, walking and some VERY simple animations.
For now though, thanks for reading! Please like and follow if you're reading this though itch or subscribe to email updates if you're reading this on my blog
~ Sam
